WorkState 3.0
The Security Compliance Suite
Client
Workrate
Year
2021 - 2024
Tools
Figma
Project type
In-house development
Project Description
Workrate's customers require real-time insight into their security processes. Therefore, Workrate created the WorkState. A SaaS web app tool in which all actions and events are recorded and tracked in a transparent and accessible manner.

Introduction
If you are active in the world of data centres, port companies or logistics, you will be used to dealing with the high regulatory pressure in security. Workrate takes this entire burden off your shoulders. They do so by deploying enthusiastic and responsible professionals at security locations, developing their WorkState software, training employees, and giving security consultations.
The WorkState plays a central role at Workrate. It allows their employees to work transparently and demonstrably compliant with the customer's regulations using clearly defined work processes. Everything that happens during a shift is recorded in the WorkState. Has a particular task been done or not, and is it done in the right way by the right people? Everything is transparent for both parties. In combination with the professionalism of the physical security guard, it ensures that a location is optimally secured 24/7.
This project is still under development at Workrate. The visuals on this page may have been changed and/or updated by now. Currently, WorkState 3.0 now consists of 17 modules (Figma files) with 250+ screens spread over three devices. Of these, more than 50 different prototypes have been created with specific user flows.

Briefing
"Apply a global redesign to the current WorkState (2.0), defining and resolving current user issues. In addition, make certain modules responsive so they can be used on mobile and tablet devices".
My responsibilities
Research
Get to know the current system, the different modules and their users. Conducting expert interviews, drawing up personas, a competitors analysis and a design pattern study.
Agile/Scrum method
An development methodology based on an iterative and incremental processes.
Design System
Create necessary icons and elements that compliments with the corporate identity.
Deliverables
Create wireframes, prototypes and (hi-fi) designs for stakeholders presentation. conducting (Product) Quality Reviews and co-reflections during sprint reviews.
Responsiveness
Translate the desktop version to a mobile and tablet environment with a corresponding navigation structure.
Testing
Unmoderated usability testing of the new design and flows with different types of users. Creating the most effective solution possible.
WorkState Modules
Throughout the years, Workrate has built and developed several new modules based on user needs and customers' wishes. Always with the thought of making processes transparent, accelerating and making them fail-proof. Naturally focused on the flows of goods, people and information that pass through security. Workrate's customers are therefore able to place more work processes with security. The following modules have been part of the redesigning process:
Ticket Module
The Ticket module is the heart of the WorkState. Everything done by the security officers and account managers is documented. They must ensure they are 24/7, 100% demonstrable and transparent in what they do. In addition, these tickets are also being used, for example, quarterly reports, which can be presented to the customer.
Screens that are part of the ticket module are:
-
Ticket Overview screen - an overview of all tickets, also separated into open, pending and closed ticket statuses.
-
Ticket Create screen - this is where new tickets are created.
-
Ticket Detail screen - this is where the detailed information of a single ticket can be found.
Forms Module
This module allows security officers to perform specific pre-defined tasks by executing detailed work instructions. The account manager provides the necessary steps by creating a template form to aid the security guards. This way, the security officers know exactly what needs to be done to complete the task. In addition, potential human mistakes and errors are eliminated this way.
Screens that are part of the ticket module are:
-
Overview of completed forms - a list view showing which security guard has completed the task.
-
Form Fill - Where the user fills out the 'work instruction' by following pre-defined steps.
-
Form Detail - this shows the details of the filled-in 'work instruction'.
-
Form Template - Where the account manager can create en set up form templates.
Registration (visitors) Module
The registration module identifies and provides visitors, employers, contractors, and customers permission to access the site and specific rooms and areas (authorisations) within that particular site. Through this module, the security knows who’s inside, where they are and what entities (keys and badges) they have on them at all times. You can imagine securing a data centre for your customer (and all their customers); it can’t just be accessed by anyone whenever they want.
Screens that are part of the ticket module are:
-
Overview of visitors - a list view that shows all visitors that are announced, signed in and signed out of the facility
-
Create a new registration - where new registrations are created.
-
Registration Detail - this shows the details of the registration. This includes the handed-out keys and badged for area access purposes.
Shipment Module (desktop only)
We have implemented the shipment module for a few customers. The security guards can receive and send parcels compliantly through these modules. After receiving a package via a courier service, we ensure that this package is delivered to the designated person.
The shipment module consists of two phases:
-
Receiving the shipment at the site
-
Delivering the shipment to the designated person within the site
Additional projects
Besides the standard work modules, I have also been able to work on smaller projects where I was able to apply my UX/UI skills. Below, you will find these projects.
Custom search result viewer
An extensive search function is required to use such a complex system properly. My design ensures that almost all elements of the different modules are visible per search result. In addition, characters entered in the search field are highlighted, ensuring users have a clear overview.
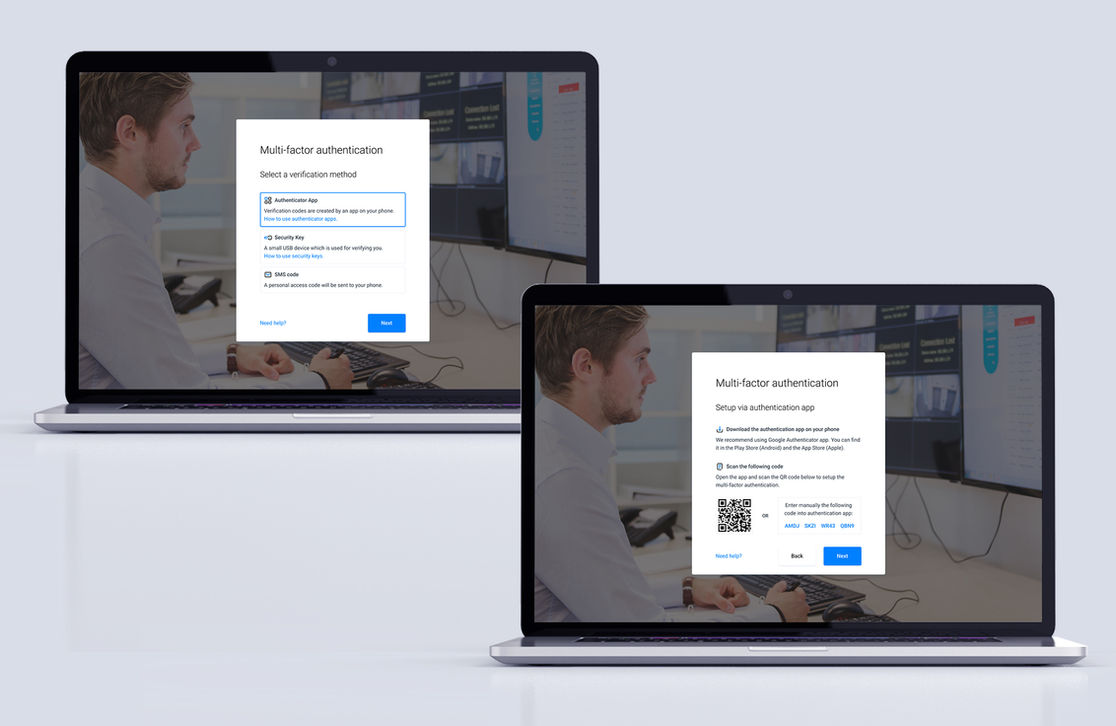
Multi Factor Authentication
Multi-factor authentication (MFA) is a multi-step account login process that requires users to enter more information than just a password. For example, users can choose between three options and the password to set it up.
Corporate Mailbox
The company asked for a tool to communicate with all security guards within the EU. The team and I then developed a mailbox that allows users to receive messages from their account managers. I took full responsibility for the design and interaction, using the design system and corporate identity.
Dark Mode
Data centre security is 24 hours a day, seven days a week necessarily. Therefore, many security guards are also working through night shifts. To ensure they are functioning optimally, I've created a dark mode design. The dark mode is used to reduce blue light exposure. This helps with digital eye strain that may come with extended screen time.