E-Consumer App
Alles omtrent uw hypotheek, depots en declaraties
Client
Stater N.V.
Period
March - August 2024
Tools
Figma
Project type
Employed
Project Description
For Stater N.V., I designed a user-friendly, WCAG-compliant mortgage app that provides users with clear insights, tools, and self-service options. This app has than been adapted for six additional lenders with custom branding.

Introduction
Stater N.V. was looking for a reliable partner to design, develop, and maintain a new consumer-facing mortgage app. The goal was to provide users with real-time insight into their mortgage, offer accessible calculation tools, and allow for self-service changes within the app.
As the lead UX/UI designer, I was responsible for creating a user-friendly, intuitive, and WCAG-compliant design. I translated complex financial information into a clear and engaging user experience, supported by interactive prototypes that helped align stakeholders and guide development.
The project was a collaborative effort between multidisciplinary teams from both Stater and Yellowtail Conclusion, working closely together throughout the design and development process. In addition to the core app, the solution was extended to six affiliated lenders. While I did not design new visual variants, I ensured that each version adhered to the respective corporate brand guidelines, preserving a consistent experience while respecting each lender’s identity.
Briefing
"In collaboration with Stater N.V., a renewed app must be designed with which all information about mortgages is available. In addition, it must provide insight into possible deposits and offer the possibility to execute declarations. In this, WCAG guidelines must be taken into account. The app will eventually be released by various lenders under their name and corporate identity."

My responsibilities
User needs / Business goals
Identifying user needs and business goals for this project and integrating them effectively.
WCAG 2.2
Applying the WCAG 2.2 legislation in the development of the app.
Design System
Set up a custom made Design System with fonts, colors, button (states) and many other UI components.
Agile/Scrum method
A development methodology based on iterative and incremental processes within a multidisciplinary team.
Deliverables
Create wireframes, (hi-fi) designs and prototypes for stakeholders presentation.
Handover to dev
Ensure that all designs and components are delivered correctly to development and also be the first point of contact for questions and further development.
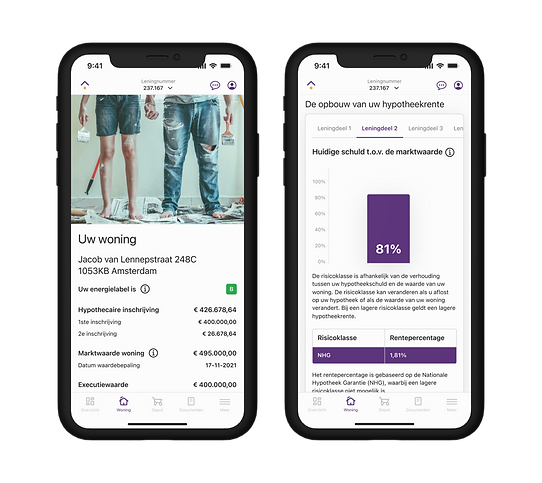
Project screens
Here you will find an overview of various screens that were covered during this project.

First time login
After the onboarding screens, the user is given the opportunity to customize the settings to their preference, taking into account WCAG 2.2 regulations.
Language Settings Screen: A clear and user-friendly interface for selecting preferred language. Emphasizes accessibility through adherence to WCAG guidelines, including sufficient color contrast, keyboard navigability, screen reader compatibility, and adequate touch target sizes.
Text Size Settings Screen: This screen provides a straightforward and intuitive way for users to personalize their reading experience by adjusting the app's text size. The clear "Lettergrootte" heading and descriptive text guide users to utilize the interactive slider. A real-time "Voorbeeld titel" dynamically reflects the chosen text size, offering immediate visual feedback and ensuring comfortable readability.

Notifications Settings Screen: This screen clearly prompts users to manage app notifications with a direct question and informative context explaining the types of notifications. A prominent primary button encourages enabling notifications, while a secondary "Skip" option provides flexibility. The design prioritizes a clear call to action and user understanding of the notification value.
Security Settings Screen: This screen offers a straightforward interface for configuring app security. It presents a clear list of familiar unlock methods (PIN code, Face ID, Touch ID) with visual cues (icons and chevrons). A guiding question helps users understand the purpose, and a "Continue" button facilitates the next step after selection. The design emphasizes ease of understanding and selection of security preferences.